-
Vector graphics are composed of lines and shapes
-
Bitmap images have discrete pixels that represent colour
-
Most web graphics are bitmaps, as screen is made up of pixels
The first choice you'll need to make when creating a new image is whether it should be a vector image or a bitmap. Bitmaps are exactly as their name implies, maps of binary colour information. They store this information in a grid of points, or pixels, which has a fixed width and height, and they can store various ranges of colours according to the image type (see Colour Depth below). Because they are a fixed number of pixels wide and high, they are difficult to resize, and have a limited resolution---zooming in produces a blocky, 'pixellated' image. At normal resolution, the pixels are too small for the eye to distinguish, and we see smooth and subtle colour transitions.
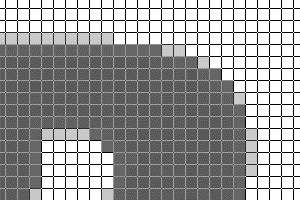
Figure 7.1. Defining a Bitmap Graphic

A bitmap graphic is made up from discrete shaded pixels, which together display the image.
[Image from http://www.twardoch.com/download/wirtschaftsinformatik_multimedia.html]
On the other hand, vector images, created by programs such as Adobe Illustrator and CorelDraw, are constructed from lines and curves drawn out in much the same way as a technical drawing. When the image is saved, the information about these lines is stored as coordinates and directions, and when viewed, the image is displayed by rendering these lines back onto the screen. Since they're drawn from these coordinates, they can be resized to almost any level and still retain their sharpness. Their main drawback is that they cannot easily render the subtlety of colour blending needed for photographic images and readily available in bitmap formats, and so are generally useful for drawings, diagrams and cartoons.
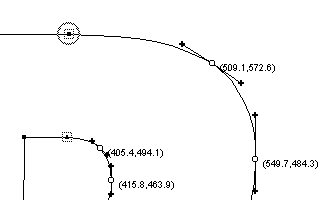
Figure 7.2. Defining a Vector Graphic

A vector graphic is composed of points, lines and shapes defined by co-ordinates on a graph.
[Image from http://www.twardoch.com/download/wirtschaftsinformatik_multimedia.html]
The range of vector formats and support for them in browsers is limited; at present there's only really one widely-used format, SVG or Scalable Vector Graphics). SVG is unusual as it is written in a form of XML markup, much the same as HTML, defining the points and shades that make up the image. This makes it very useful for presenting dynamic data such as share price graphs, because the image can easily be written by scripts or programs on the server. You can view this code by loading the SVG file into a text editor such as notepad or wordpad.
Macromedia's Flash is also used for vector graphics applications, though it is much more widely used for animations and presentations, as it has a range of multimedia capabilities, including sound. It's a more proprietary format than most of those discussed here, as you generally need to use Macromedia's own tools to create Flash files.
The web has tended to concentrate on bitmaps as they are easier to create and render on screen. For this reason, we'll take a more detailed look at bitmaps in the next few paragraphs.
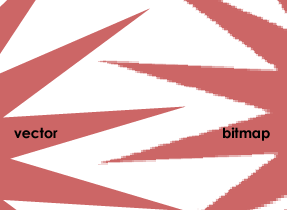
Figure 7.3. Vector and Bitmap Formats Compared (1)

These are enlarged views of the same graphic presented as a vector image and a bitmap image. Notice the jagged edges on the bitmap image as the smooth angled lines are recreated using pixel blocks.
[Image from http://www.virtualaddiction.com/pages/mod1/illustrator/vector_vs_bitmap.html]
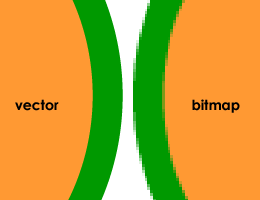
Figure 7.4. Vector and Bitmap Formats Compared (2)

Here, the circle graphic has noticably lost quality in its bitmap form, and appears as stepped blocks which fade from one colour to another. This anti-aliasing makes the circle appear smooth when seen at normal size.
[Image from http://www.virtualaddiction.com/pages/mod1/illustrator/vector_vs_bitmap.html]