Graphics Objects
The background color of the applet is the color of the drawing area. It can be set to a pre-defined color or to a custom color. This will be discussed further in a few pages.
In order to connect your applet to the particular area of the screen
to be painted, the web browser must pass your paint() method a
reference to a Graphics object.
You can think of this object as representing the part of the screen your
applet is painting.
Since it is an object, it comes complete with many methods for doing
graphical things.
The Graphics object is somewhat like
a "paint" program that has
methods to draw lines, draw
circles, write text, and so on.
The statement:

gr.drawString("Loveliest of trees, the cherry now", 25, 30);
calls the method drawString() of the Graphics object referred
to by the variable gr.
It prints a String at the location given by the last two parameters:
drawString( String str, int x, int y)
- str — the String to draw on the applet's part of the screen
- x — the horizontal distance in pixels from the left edge.
- y — the vertical distance in pixels from the top edge.
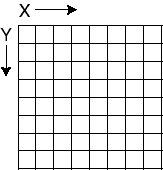
The x and y parameters tell where to place the String within the applet's area. This is like graph paper, except the (0,0) location is the upper left corner (of the applet's area, not of the full screen.) Increasing y values move down the area. The location specified by (x, y) is where to place the lower left part of the first character of the String.
Distance is measured in pixels. A pixel is one of the small dots that makes up a digital image. The actual size of the dot depends on the size of the monitor and the setting of the video card.
A pixel is not one of the little, glowing dots of phosphor on the monitor screen. Depending on the settings of your graphics card, an image pixel may correspond to several of these dots or a fraction of one dot.
For example, the following starts String 25 pixels from the left edge, and 30 pixels from the top edge.
gr.drawString("Loveliest of trees, the cherry now", 25, 30);