This week's work
It's important to make good progress on this labsheet during the lab itself. Bear in mind that there is a public holiday next Monday, which will reduce your opportunity to work on it later.
Put this week's work into a new folder public_html\cs1109\lab3 (i.e.
lab3 is a subfolder of the cs1109 folder that is in
your public_html folder).
The following JPEG files are provided:
Attribution: All three images are by Andrew Fleming and taken from zetgem's Flickr Photostream.
Download these files and save them in your cs1109\lab3 folder.
Feel free to edit them (e.g. crop them, resize them, etc.) using
image manipulation software such as PhotoPlus (which you are using in
CS1107) or the GIMP.
In your lab3 folder, you must create an html file,
index.html (no spaces, all lowercase), and a stylesheet,
styles.css (no spaces, all lowercase).
The goal is to create a web page for the fictitious organization known as Shag Ireland, which, as you can imagine, has been created to promote in Ireland the popular dance known as the shag in all its varieties (including the Carolina Shag, the Collegiate Shag and the St. Louis Shag). (If you prefer to call it Dancing Ireland, then please do so.)
Your page should have a two-column, fixed-width, centred layout. N.B. N.B. N.B. not liquid; not responsive. (And I'd prefer to see floating, not positioning, to create the multi-column layout.)
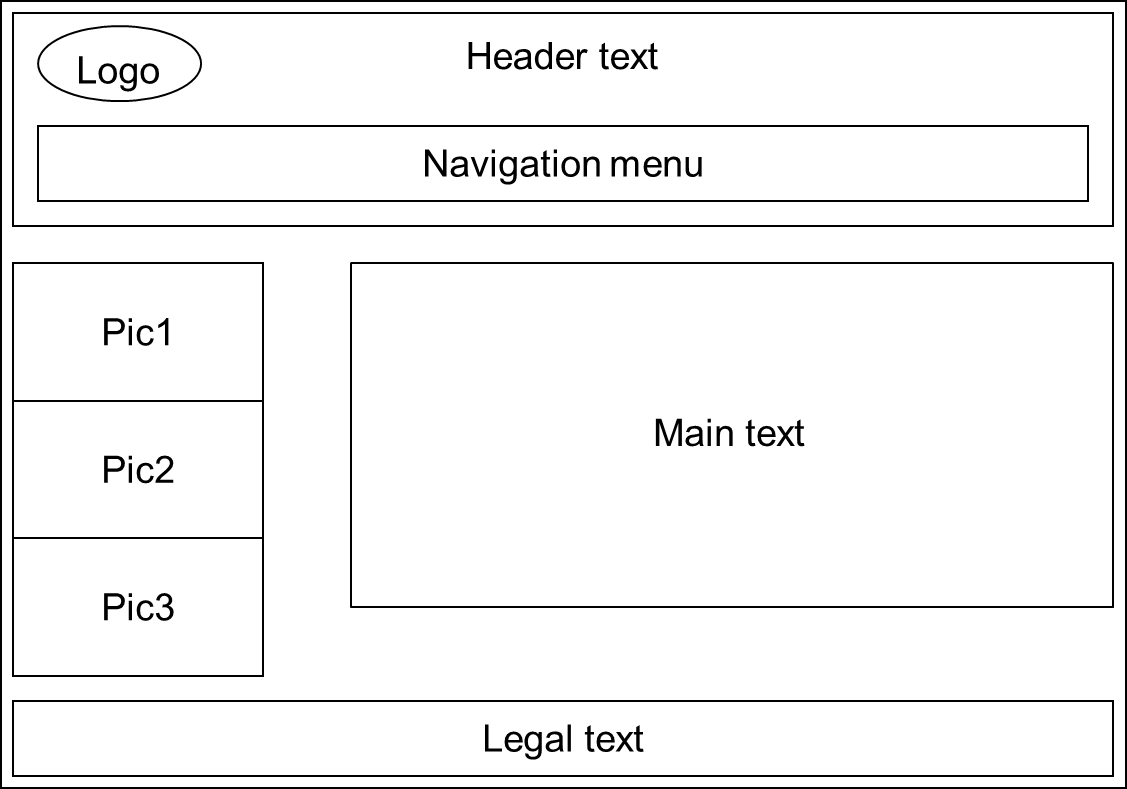
The layout should be approximately as follows, centered in the user's window:

Assume that the logical order for the parts of the page places the nav
within the header, and the main text before the pictures.
Create a logo image to include in the header.
Invent some text for the header, main text and footer.
And invent some links for the navigation menu (e.g.
Carolina Shag, Collegiate Shag, St Louis Shag, and Contact Us).
These links need not be operational: I only want you to prepare one page.
Make your page as attractive as you can. In particular, style the header,
including the navigation
menu, in an imaginative way.
If you want to include more images on your site, then you can. But ensure that you are respecting copyright provisions. This is your responsibility.
Make sure that your HTML validates. Good HTML and CSS are as important as making the page attractive.
Deadline: 1pm, Tuesday 30th October.
If you have named your files and folders correctly, your work will be collected automatically at that time by my software.
G'luck and have some fun with it.