Page Structure
Derek Bridge
Department of Computer Science,
University College Cork
Page Structure
Aims:
- to know the difference between a
sectionand anarticle - to learn how and when to nest
sections andarticles - to learn the
header,hgroup,nav,asideandfooterelements
Content has structure
- A Web page is not just one damned thing after another
- HTML5 provides new elements for grouping together content that is consecutive and related
-
E.g. the
sectionelement
Sections and articles
- An HTML5
sectionis a thematic grouping—usually part of a larger whole - An HTML5
articleis also a thematic grouping—but this time one that is self-contained - Rule-of-thumb: if you can imagine copying the content and reusing it elsewhere—on
another page—or distributing it for others to use on their sites, then use
article
Class exercise: section or article?
- The chapters of a story
- A school news letter contains a write-up of the recent school theatrical production, an announcement of a student achievement award, and publicity for a fund-raising fête
- A corporate Web site contains a page of press releases—stories that the company has written about itself
- A scientist writes a Web page that contains an introduction, a description of an experiment and its results, and a set of conclusions
- A tutorial on a Web page comprises a sequence of lessons
- Blog posts on a blog
- Each advertisement on a page of classified ads
- Each post in an Internet forum
- A home page contains a welcome blurb, a set of links to other pages, and some contact information
- An estate agent has a Web page that describes a house. The page contains a description of each room in the house
Nested sections and articles
- Sections within sections
- Sections within articles
- Articles within sections
- Articles within articles
Sections within sections
- The idea of sections, subsections, sub-subsections, and so on
- E.g.
<h1> Robert De Niro </h1> <p> Robert De Niro, Jr. (born August 17, 1943) is an American actor,… </p> <section> <h1> Early Life </h1> <p> Robert de Niro was born in New york,… </p> </section> <section> <h1> Career </h1> <section> <h1> Film </h1> <p> De Niro's first film role… </p> </section> <section> <h1> Film director </h1> <p> In 1993, De Niro made his directorial debut… </p> </section> </section>
Sections within articles
- A long
articlemight be split into severalsections - E.g. two blog posts but the second one has two sections:
<article> <h1> Hidden airline charges </h1> <p> Cut-price airlines are in the news again… </p> </article> <article> <h1> Our weekend in Barcelona </h1> <section> <h1> What to see? </h1> <p> The highlight of our weekend was Gaudi's Sagrada Familia… </p> </section> <section> <h1> Where to eat? </h1> <p> My wife and I found a couple of lovely tapas bars in the Barri Gotic… </p> </section> </article>
Articles within sections
- If you have lots of
articles, you might group them intosections - E.g. an on-line newspaper:
<section> <h1> News </h1> <article> Prince William and Kate Middleton are visiting… </article> <article> Financial turmoil in world markets… </article> </section> <section> <h1> Sport </h1> <article> Cricket woes… </article> <article> Arsenal and Liverpool argue over… </article> </section> <section> <h1> Celebs </h1> <article> At the Harry Potter premiere,… </article> <article> Brad Pitt is planning to film… </article> </section>
Articles within articles
- "a blog entry on a site that accepts user-submitted comments could represent the comments as article elements nested within the article element for the blog entry"
- E.g.
<article> <h1> Wet nurse to a Wombat </h1> <p> It was late, last February when Uncle Jack called to ask "Could you look after a baby wombat?"… </p> <article> LOL! </article> <article> I agree! </article> </article>
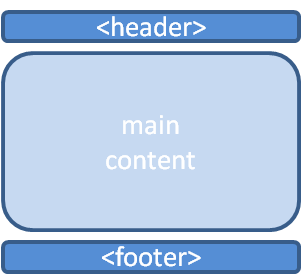
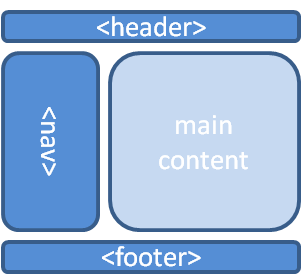
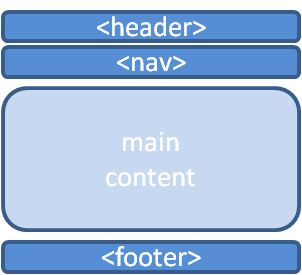
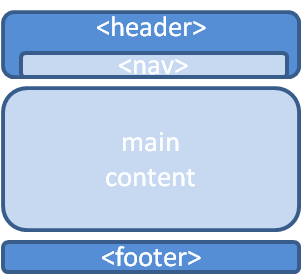
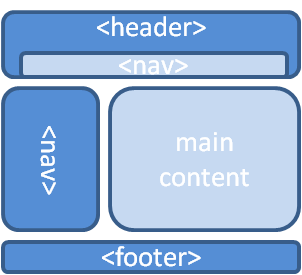
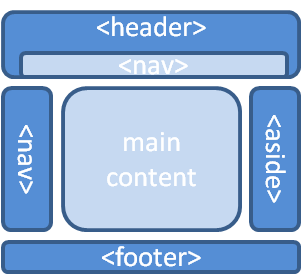
Other elements for grouping content together
header- A group of introductory elements
hgroup- A group of adjacent, related headings
footer- Information about the page (author, copyright, etc) or even about its parent
section,article,… nav- A group of page or site navigation links (a navigation menu)
aside- A group of content that is tangentially related to the page or surrounding context (e.g. an advertising sidebar)
div
- In previous versions of HTML, we grouped the elements of a document using
div - It otherwise has no meaning
- We often used an
idto show the role of the group- E.g.
<div id="menu"> … </div> - For this example, we would now use
nav
- E.g.
- In HTML5 web sites,
divis a last resort—when nothing else is suitable—and should be much rarer!
What about early browsers?
- Old browsers don't understand these new tags
- But neither do they complain if you use them
- To get older browsers to treat these elements as modern browsers do, put the following into your stylesheet:
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; }
HTML5
- A handful of cheat sheets:
- But note that HTML5 is so much more than just some new tags