Web Development
Dr Derek BridgeSchool of Computer Science & Information Technology
University College Cork
Lecture Objectives
- learn the rationale behind the use of CSS
- learn how to use CSS with your web page
- learn about inheritance in CSS
Web Page Appearance
foreground colours (i.e. text colour)
background colours, background images
fonts
spacing & alignment
borders
layout
etc.
Cascading StyleSheets (CSS)
HTML captures the structure of your web page.
Cascading StyleSheets (CSS) make your page
look good.
p {
color: red;
}
h2 {
color: white;
background-color: black;
}
CSS
Responsibility for CSS rests with
the World Wide Web Consortium (W3C).
The current version is CSS3.
But why a separate language for web site appearance?
Early HTML
Early versions of HTML allowed markup that was presentational:
| Tags |
|---|
| font |
| i, b, big, small |
| center |
| Attributes |
|---|
| bgcolor |
| align, valign |
| cellpadding, cellspacing |
From HTML4 to HTML5
HTML5 is about structure, so these presentational tags and attributes have been deleted or redefined, e.g.
| Tag | HTML4 | HTML5 |
|---|---|---|
b |
bold | bring to attention |
i |
italic | interesting text |
big |
larger font | removed |
small |
smaller font | small print |
('Small print' means text that present disclaimers, caveats, legal restrictions, copyrights or attribution.)
HTML versus CSS
Think about the power of separating structure (HTML) from appearance (CSS)!
Adding CSS to Web Pages
Three ways to add CSS styles to a web page:
inline styles;
embedded stylesheets;
external stylesheets.
We will only use external stylesheets.
Inline Styles
In HTML, style is a global attribute.
You can put CSS declarations as the value of this attribute, e.g.:
<h2 style="color: white; background-color: black;">
…
</h2>
Inline Styles
Avoid inline styles!
They bloat web pages;
they make it hard for web developers to make changes.
Embedded Stylesheets
You can put the CSS into your HTML, inside a <style> element, usually in the head, e.g.
<head>
<meta charset="utf-8" />
<title>Welcome!</title>
<style>
p {
color: red;
}
h2 {
color: white;
background-color: black;
}
</style>
</head>
Embedded Stylesheets
Avoid embedded stylesheets!
They are not ideal, especially when several web pages should have a common look-and-feel.
External Stylesheets
Put your CSS rules in a separate file, e.g. styles.css
<head>
<meta charset="utf-8" />
<title>Welcome!</title>
<link rel="stylesheet" href="styles.css" />
</head>
A shared look-and-feel across multiple pages is now easy but at the expense of an extra HTTP request/response.
CSS Terminology
A CSS stylesheet contains:
- zero, one or more rules
- zero, one or more @rules
- comments
/* This is an example of a comment in CSS */
CSS Terminology
-
A rule comprises:
- one or more selectors and
- a block of zero, one or more declarations in curly braces
-
A declaration comprises:
- a property and
- its value, separated by a colon
p {
color: red;
}
h2 {
color: white;
background-color: black;
}
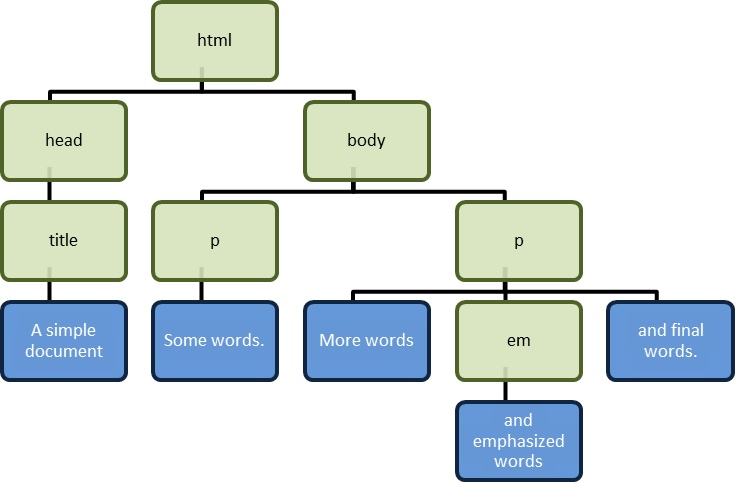
Hierarchichal Structure
<!DOCTYPE html>
<html>
<head>
<title>A simple document</title>
</head>
<body>
<p>
Some words.
</p>
<p>
More words
<em>and emphasised words</em>
and final words.
</p>
</body>
</html>

Inheritance in CSS
Some CSS properties (but not all) are inherited:
For a given property, an element's value for that property comes from its parent.
By exploiting this, our stylesheets can be more concise.
Inheritance Example
<p>
I was inspired to take up <i>Taekwondo</i> after…
</p>
p {
color: red;
}
"I was inspired to take up…after" will be red.
"Taekwondo" will be red by inheritance.
Blocking Inheritance
An improved definition:
For a given property, when no value for that property has been specifed, an element's value for that property comes from its parent.
Blocking Inheritance Example
<p>
I was inspired to take up <i>Taekwondo</i> after…
</p>
p {
color: red;
}
i {
color: blue;
}
"I was inspired to take up…after" will be red.
"Taekwondo" will be blue because inheritance is blocked.
Not Everything is Inherited
Most CSS properties are not inherited.
For a given inherited property, when no value for that property has been specifed, an element's value for that property comes from its parent.
Non-Inherited Property Example
<p>
I was inspired to take up <i>Taekwondo</i> after…
</p>
p {
border: 1px solid black;
}
The p has a border, but not the i.
Inherited or Not?
At a rough approximation, the ones that are inherited are the ones concerned with the text:
text colour, font, text spacing
(lecture 18)